Github Profile Search Web App Using LWC
Hey There!
We gonna build Github Profile Search Web App using Lightning web components with Github API. follow the steps, Let’s begin 🙂
STEP 1: Create your Github Profile Search App
Follow The CLI steps to setup your app.
Note : you must have Node.js installed, with at least npm 5.2+.npx lwc-create-app you-app-name
cd your-app-name
npm run watch
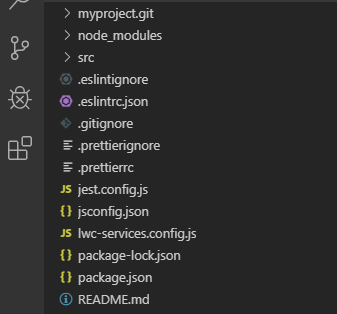
Now you will have an app folder structure like this.

STEP 2: Work with your component files
Now you just check the src folder, Modules and components will be there.
open your following files and paste the code
- App.html
- App.js
- App.css
Create an API Request to fetch the data
// APP.JS
import { LightningElement, track } from 'lwc';
const QUERY_URL = 'https://api.github.com/search/users?q=';
export default class MiscRestCall extends LightningElement {
@track searchKey = 'Kumaresan';
@track profiles;
@track error;
handleSearchKeyChange(event) {
this.searchKey = event.target.value;
fetch(QUERY_URL + this.searchKey)
.then(response => {
if (!response.ok) {
this.error = response;
}
return response.json();
})
.then(jsonResponse => {
this.profiles = jsonResponse;
})
.catch(error => {
this.profiles = error;
this.profiles = undefined;
});
}
}
<!-- APP.html -->
<template>
<div class="search">
<input
type="text"
name="name"
placeholder="Search"
onchange={handleSearchKeyChange}
/>
</div>
<div if:true={profiles}>
<ul>
<template for:each={profiles.items} for:item="profile">
<div key={profile.id} class="search-results">
<p>{profile.login}</p>
<img src={profile.avatar_url} alt="" />
</div>
</template>
</ul>
</div>
</template>
//APP.css
.search {
text-align: center;
}
.search input {
border-radius: 41px;
height: 50px;
padding: 10px;
width: 350px;
border: 1px solid black;
}
.search input:focus,
.search input:active,
.search input:hover {
background: transparent;
outline-color: transparent;
}
.search-results {
border: 1px solid #9e9e9e38;
height: 70px;
width: 300px;
border-radius: 10px;
display: inline-block;
margin: 10px;
}
.search-results p {
font-size: 20px;
margin-left: 10px;
display: inline-block;
text-transform: capitalize;
}
.search-results img {
height: 50px;
width: auto;
border-radius: 50px;
float: right;
margin-top: 10px;
margin-right: 10px;
}
STEP 3: Run your app
Finally, run your app using CLI
npm run watch
Hope you got the Github Profile Search App, you can also download the source code from my GitHub page
